|
ART 308 / Editing site pages in Adobe CS 5
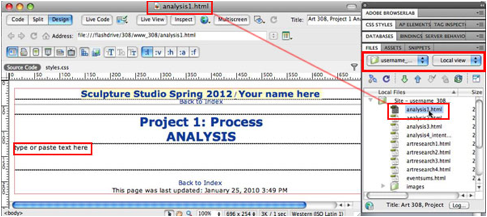
Dreamweaver Open the page you want to edit 1.
Launch DW and
be sure the files panel is set to display your site (Manage Sites> select yourusername_308) 2.
Double click
the page you want to edit in the files panel
Add text… 1.
Copy text from
any word doc into designated spot on web page. Add Images… I. Prepare your Images in Photoshop 1.
Save initial
image files onto your flash drive (be organized and make a special folder for
them in the class folder. 2.
Launch Photoshop and open an image file 3.
Adjust image
file size to desired pixel dimension (see web pages for suggested pixel size)
via the Image Size dialog box
(Image> Image Size) 4.
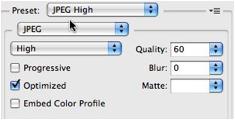
Set format,
optimization, and save the file via the
Save for Web dialog box (File> Save for Web and Devices) a.
First
select ‘Jpeg High’ format preset
and click save. b.
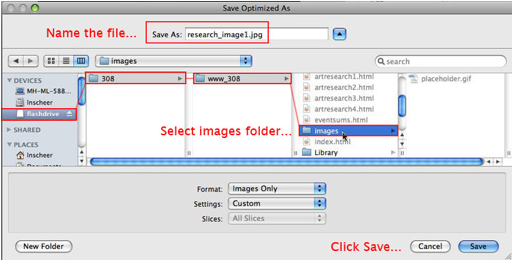
Then, when the
save dialog box opens, name the file
(use logical naming standards with no spaces, capitalizations etc.) Locate where to save the file to by
navigating to the images folder that is nested inside your local root folder
(www_308) on your flash drive and click save.
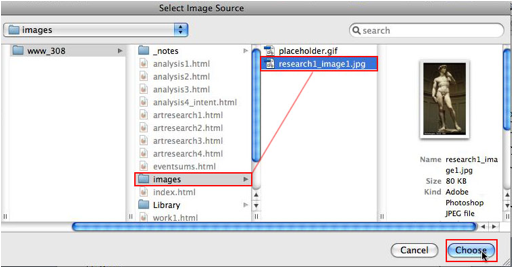
Place your cursor where
you want your image to occur and insert it via the insert image dialog box (Insert > Image). Navigate to the
images folder within the root folder, select the desired image file and click
Choose.
III. Save page and upload to server In this case, the easiest and
surest way to get all current pages and images online is to re upload the
entire site… 1.
In the DW
panels file, with the entire root folder selected (username_308), click the
upload arrow and all files for the site will upload to the remote server. |